React 프로젝트를 하다 보면 자연스럽게 고민하게 되는 요소 중 하나가 바로 아이콘 디자인입니다.
직접 만들자니 번거롭고, 기존의 라이브러리는 무겁거나 제한적인 경우도 있죠.
그럴 때 강력 추천하는 사이트가 바로
Heroicons
Heroicons is a collection of MIT open source interface icons for web and app development. Icons are free, no attribution required. Icons by @steveschoger. Website by @username_ZAYDEK.
heroicons.dev
입니다.
MIT 라이선스로 자유롭게 사용 가능하며 Tailwind CSS의 디자이너 Steve Schoger가 만든 만큼 깔끔하고 현대적인 느낌의 아이콘이 가득합니다. 특히 React 개발자에게 최적화된 구성과 기능으로 아이콘 삽입이 정말 간편해요!
⭐Heroicons.dev 사용법 완벽 가이드⭐
1️⃣ 검색창에 아이콘 이름 검색

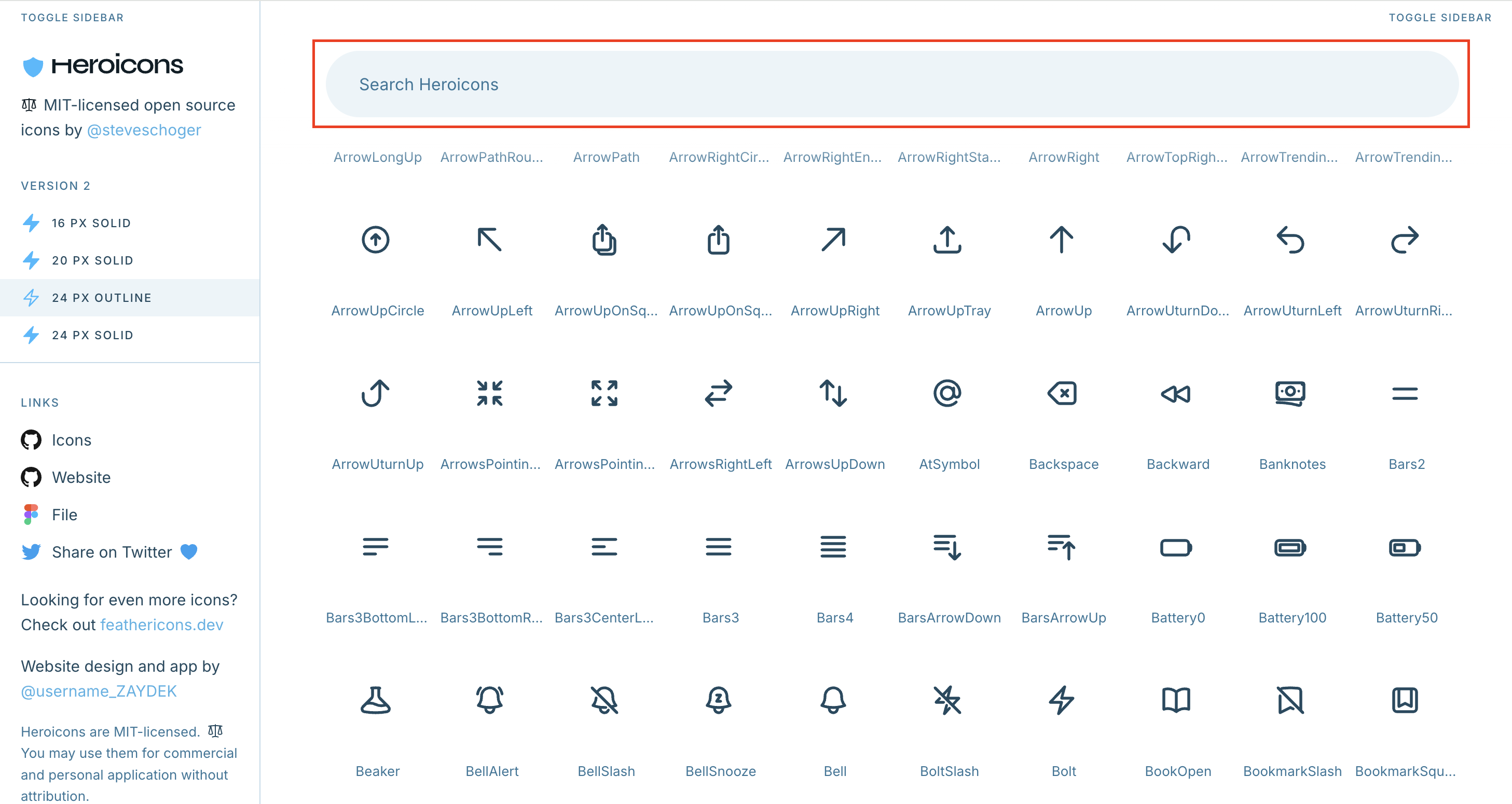
가장 먼저 화면 상단의 Search Heroicons 검색창에서 원하는 아이콘을 영어로 검색합니다.
예를 들어, "upload", "arrow", "search" 등의 키워드를 입력하면 관련된 아이콘들이 실시간으로 필터링됩니다.
🔍 예시 키워드: arrow, download, trash, user 등
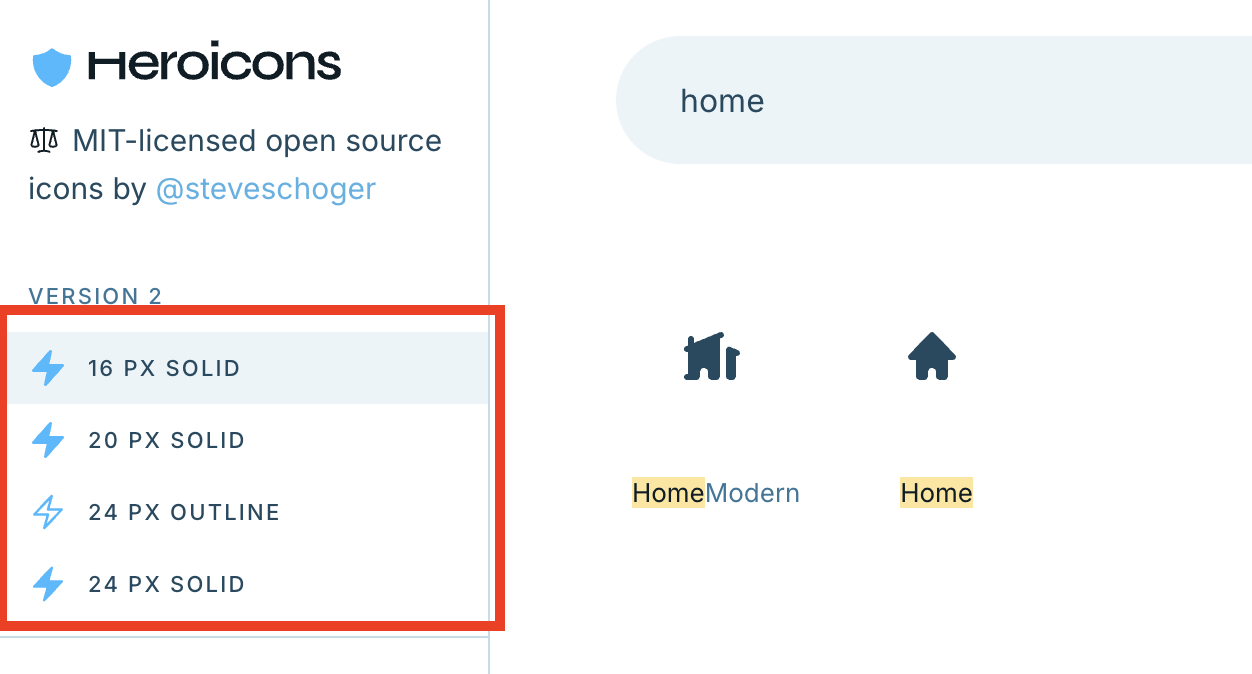
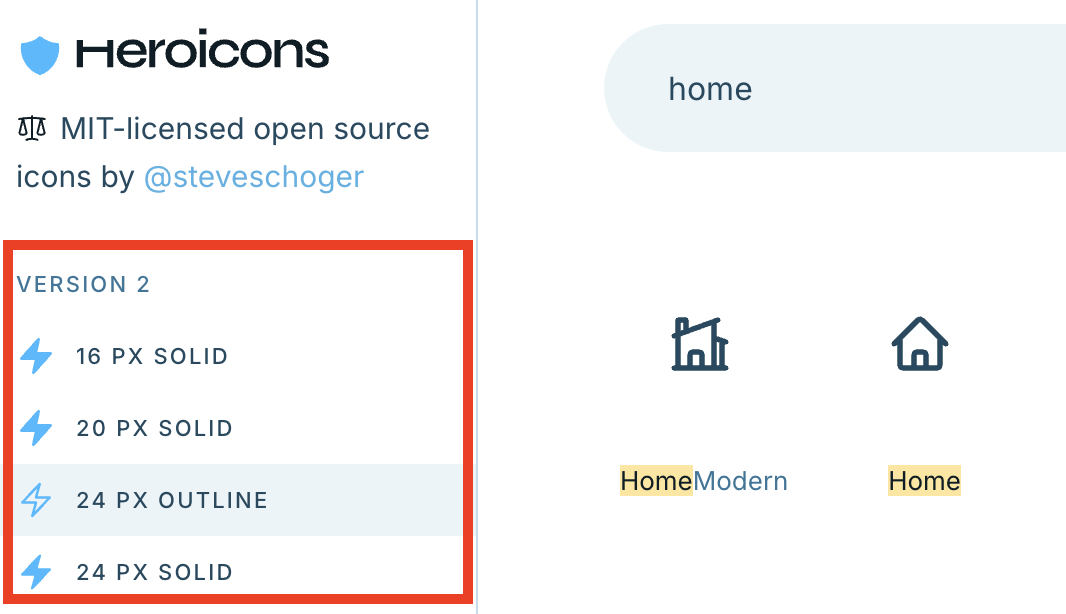
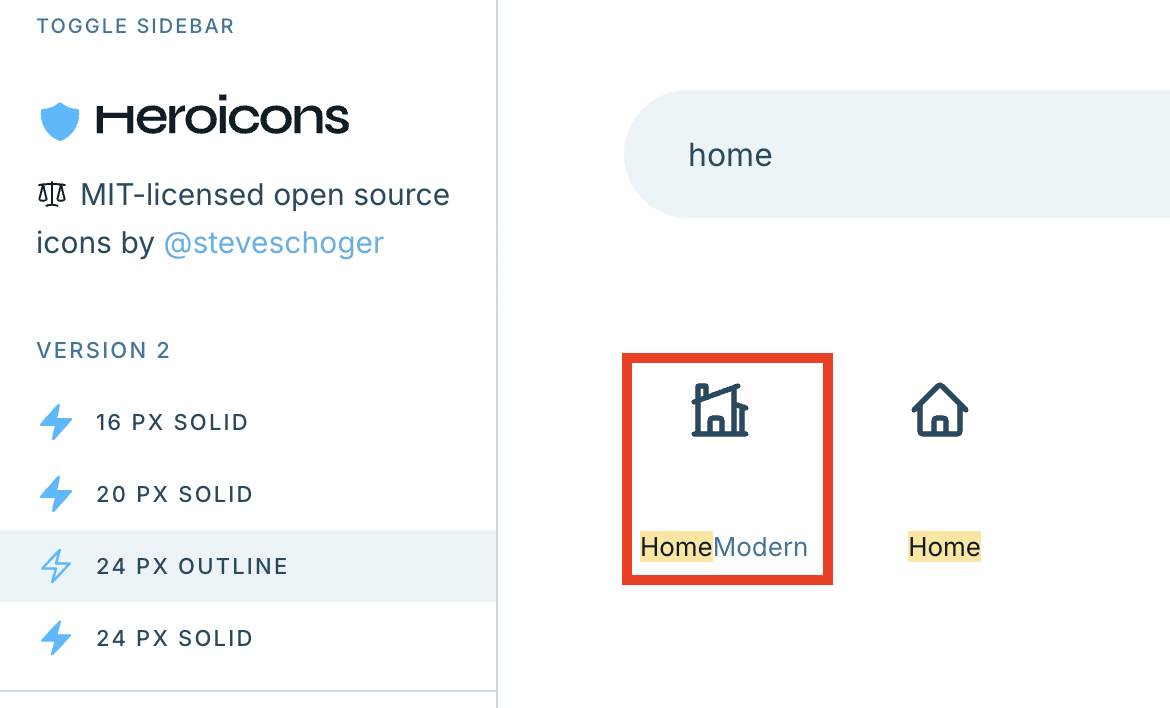
2️⃣ 왼쪽 사이드바에서 스타일 & 크기 설정


검색 결과가 마음에 들면, 왼쪽 사이드바를 통해 아이콘 스타일과 크기를 조정할 수 있어요.
✔ 스타일 선택:
Solid: 채워진 형태로, 강조할 때 적합Outline: 테두리만 있는 형태로, 깔끔하고 가벼운 느낌16px, 20px, 24px 등 크기별로 스타일이 나뉘어 있음
✔ 미리보기 설정:
아이콘의 미리보기 크기를 슬라이더로 조절 가능Stroke Width (두께) 도 원하는 만큼 설정 가능 (예: 1.5, 2.0 등)
3️⃣ 원하는 아이콘 클릭 후, 우측 옵션 창 활용


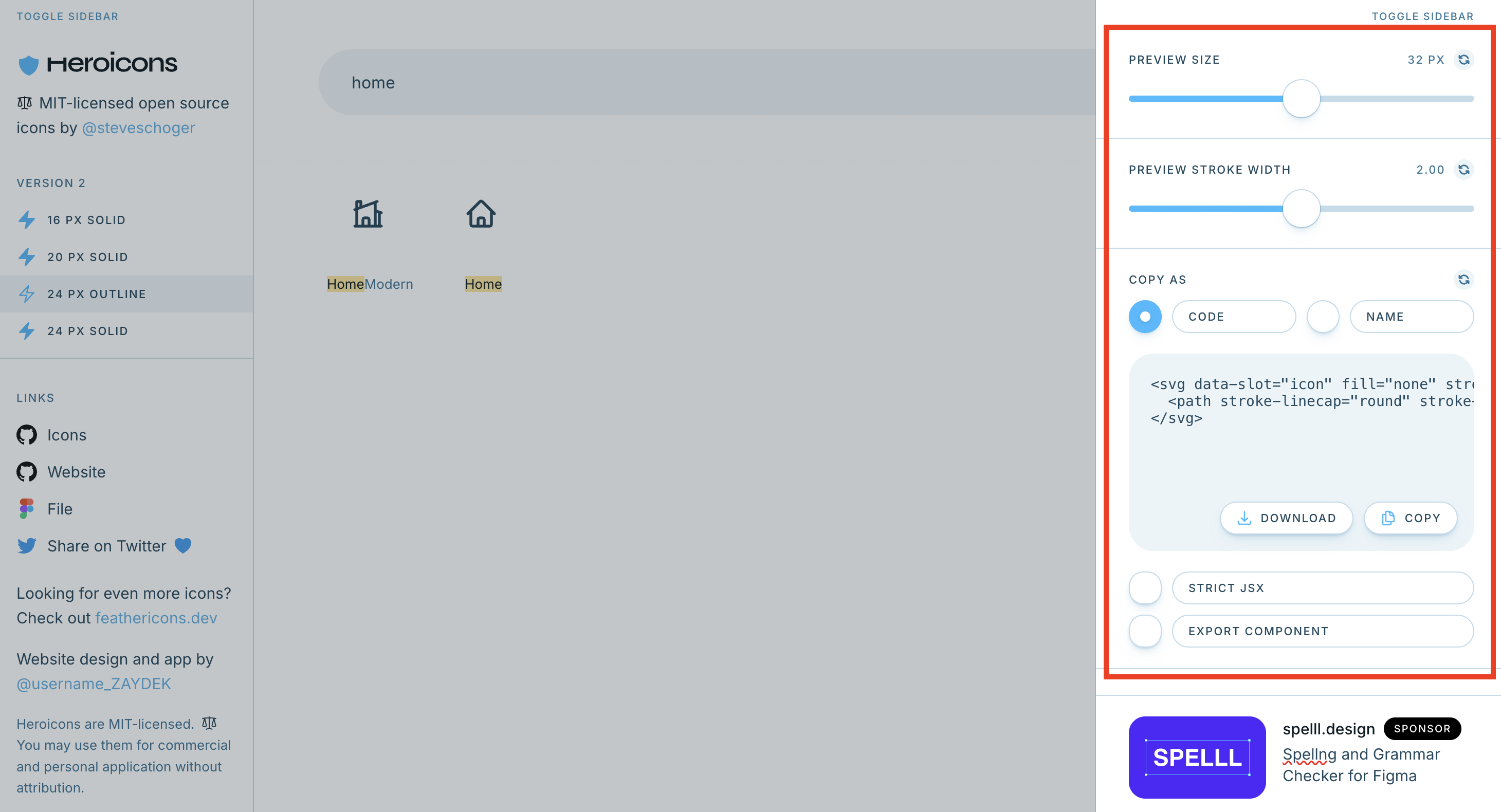
아이콘을 클릭하면 우측에 상세 설정 창이 나타납니다. 여기서 다양한 방식으로 코드를 복사하거나 다운로드할 수 있어요.
COPY AS
여기서 두 가지 방식으로 아이콘을 사용할 수 있습니다:
CODE 탭: 순수 SVG 코드로 복사 (HTML 또는 직접 삽입 시 사용)
NAME 탭: React 기반 컴포넌트 코드 제공
📌 코드 복사 버튼 클릭 시 자동으로 복사되고, "Download" 버튼으로 SVG 파일도 다운로드 가능해요!
4️⃣ Strict JSX / Export Component 옵션 설명
아래에는 추가적인 설정 기능도 존재합니다:
Strict JSX
- React 프로젝트에서 JSX 문법에 더욱 엄격한 환경일 경우 체크합니다.
- 일반적으로는 체크하지 않아도 문제 없지만, 타입스크립트 또는 린팅 강한 환경에선 유용합니다.
Export Component
- 이 옵션을 선택하면 React 컴포넌트 파일 (.jsx 또는 .tsx) 형식으로 전체를 export 해주는 코드로 바뀝니다.
- 즉, 하나의 아이콘 컴포넌트를 별도 파일로 만들어 관리하고 싶을 때 유용해요.
마무리 팁
- 복사한 아이콘 코드에서 className="h-6 w-6 text-blue-500" 부분은 자유롭게 Tailwind 또는 CSS로 수정 가능합니다.
- 색상 변경도 text-red-500, text-gray-700 등으로 손쉽게 바꿀 수 있어요
마무리하며
Heroicons.dev는 디자이너 감성과 개발자의 편의성을 모두 고려한 정말 잘 만든 도구입니다. 깔끔한 아이콘을 빠르게 사용하고 싶다면 지금 바로 활용해보세요.
'[React]' 카테고리의 다른 글
| React에서 useEffect(() => {}, [])를 쓰는 이유 (0) | 2025.04.17 |
|---|---|
| React에서 리렌더링은 언제 일어날까? (0) | 2025.04.04 |
| React Virtual DOM 정리하기 (0) | 2025.04.03 |
| React에서 async/await 제대로 활용하기 (0) | 2025.03.29 |
| [React]Progress Bar 완벽 가이드: 직선 & 원형 프로그래스바 구현 (0) | 2025.02.10 |



